7.2.2 Flex项目的创建
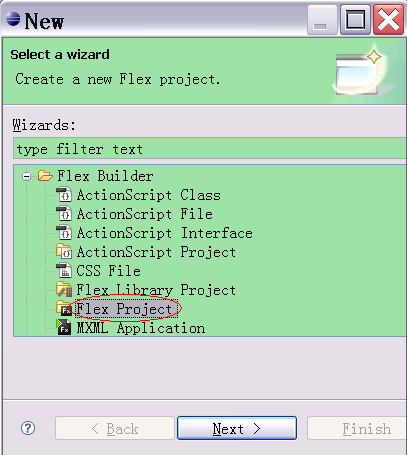
打开 Flex Builder, 如图 7-6 所示,新建一个 Flex 项目:

图7-6

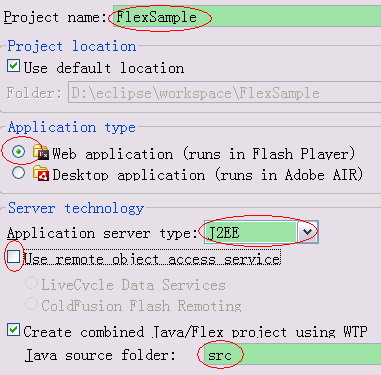
图7-7
在设置页面,如图 7-7 所示,我们选择的项目类型为 Web application,关于AIR 应用的基本知识,可以参考developerWorks 的另一篇文章,《使用 Adobe AIR 和 Dojo 开发基于 Ajax 的 Mashup 应用》。Application server type 我们以J2EE为例,不使用 Use remote object access servic。这些先进内容不在这篇文章的讨论范围。最后,我们使用 Eclipse Ganymede J2EE 版本内置的 WTP(Web Tools Platform) 来创建一个后端使用 Java ,前端使用 Flex 的 AIR 项目。在默认设置下,src 是 Java 代码的源代码文件夹。
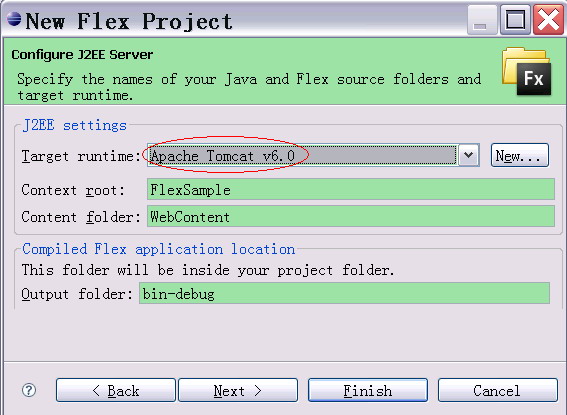
在随后的设置页面,我们配置项目运行时的 J2EE server 为我们在安装配置开发环境部分中配置的 Tomcat6 ,如图7-8所示。

图7-8
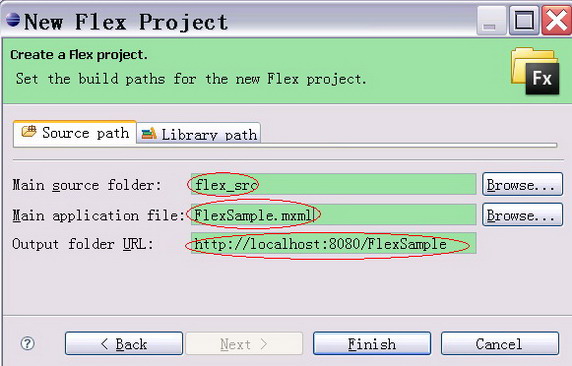
点击 Next,下一页的所有内容都是默认设置的。。如图 7-9 所示,Main source folder 是设置默认的 flex 代码 ( 包括 mxml 和 Action script) 的源文件夹,Main application file 是项目默认的主应用。 Out folder URL 是项目运行在我们配置的 Tomcat 上时的 URL.

图7-9
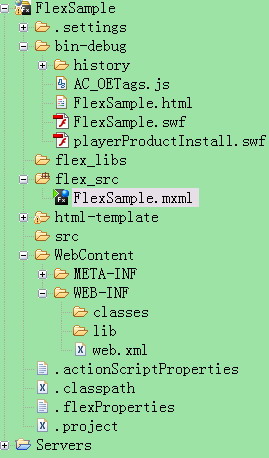
完成后,让我们看看这个项目的组成部分,如图 7-10 所示:flex_src是默认的flex源位置,flex_libs是flex存储的其他第三方包的默认路径。 类似于Web应用程序的lib文件夹。 src是java代码的位置。 WebContent文件夹的结构与通常由WTP创建的Web项目的结构完全相同。 在默认输出路径bin-debug文件夹中,我们可以看到Flex Builder自动生成的FlexSample.mxml文件已被自动编译为FlexSample.swf文件。

图7-10
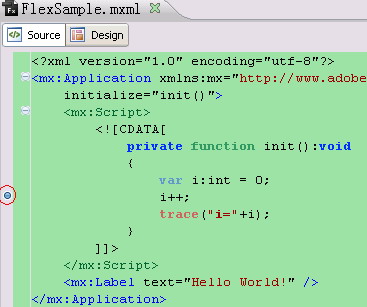
接下来,我们向新创建的项目添加一点内容并让它运行:双击 FlexSample.mxml, 在其中添加一个最基本的 Flex 组件 :Label, 并且在该应用初始化的时候调用 init() 方法。我们在 init() 方法中用 trace() 语句输出调试信息。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute"
initialize="init()">
<mx:Script>
<![CDATA[
private function init():void
{
var i:int = 0;
i++;
trace("i="+i);
}
]]>
</mx:Script>
<mx:Label text="Hello World!" />
</mx:Application>
- 运行,部署以及调试
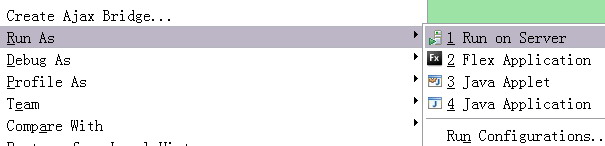
右键点击项目 ->Run As->Run On Server 如图 7-11 所示:接下来的几页是默认选中的,当我们可以看到,该项目将部署到我们配置的 tomcat6。并且 Flex Builder 会自动打开一个我们刚才配置的外部 FireFox 窗口。

图7-11
如图 7-12 所示:右键点击我们要运行的 FlexSample.mxml > Run As > Flex Application

图7-12
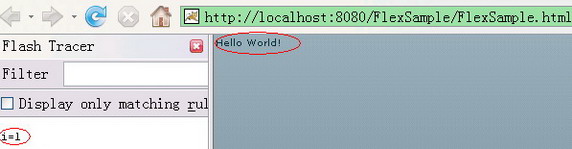
如果您没有发生意外,您应该看到以下内容,Flash Tracer插件使用trace()语句输出我们输出的调试信息,Hello World! 也显示在屏幕上。 另外,打开FireFox HttpFox插件,我们也可以看到FlexSample.swf是在运行时加载的。

图7-13
如果我们想在运行时观察变量的值,就像调试java代码调试ActionScript一样要怎么做呢?首先,我们添加断点在我们的 ActionScript 代码中,就像我们在java代码中设置断点。如图 7-14 所示:

图7-14
然后选择我们的 FlexSample.mxml,右键单击以选择调试运行。

图7-15
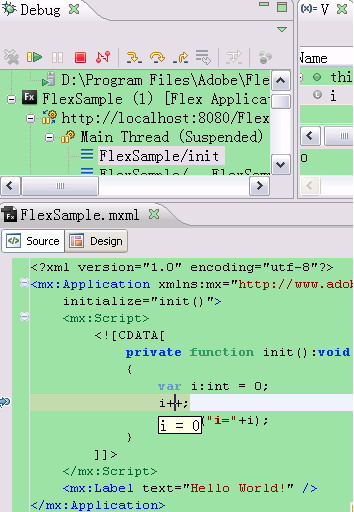
然后,当我们提示时,我们切换到Flex的调试视图,如我们所见,我们可以轻松地调试Flex代码了,这感觉就像是在调试Java代码。

图7-16
使用WTP,我们可以将项目导出为标准 war 文件。 导出的 war 文件可以通过将其放置在Tomcat的webapps目录或其他web服务器目录中,以作为标准的web应用程序进行部署。
到目前为止,我们已经进入了Flex的大门! 我们编译了我们自己的s已经在服务器上运行起来了。